社内のLT後の懇親会で Web サービス作って広告貼って小銭稼ぐとして、Ajax を駆使してクライアントサイドでコンテンツを生成するサービスを作った場合に Google アドセンス(Google AdSense) は正しく広告を表示してくれるのだろうか?いったいどういう挙動をするのだろうか?という話題がでたので実際にコンテンツを作って検証してみた。
経験ではアドセンス用のクローラーがページをクロールしてコンテンツを読み取り、広告内容を決定しているため、Ajax のみで構築したページはコンテンツ内容を正しく判断できず、適当な(or 標準的な)広告を出していると考えている。
用意したページ
以下の5種類のページを用意してそれぞれに広告を配置してみた。
- 通常のページ
- AjaxでサーバにあるテキストをHTMLに流しこむページ
※元のページには Ajaxコードとアドセンスコードのみ記述 - ページ2 に meta description を記述したページ
- ページ2 に meta keywords を記述したページ
- iframe でコンテンツを読み込むページ
※アドセンスコードは元のページに記述
補足として以下2点。
- 各ページの URL にはそれぞれ異なる本文とは関係ないが意味の単語を使用
- サーチエンジン避けの meta タグを記述
さっそく結果↓
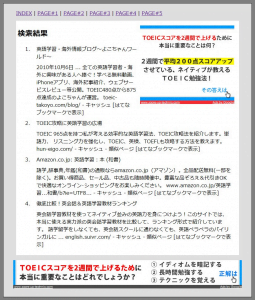
結果
- ページ1, 3, 4 はコンテンツにあった広告を掲載
- ページ2, 5はコンテンツにあっていないがURLから類推される広告を掲載
まさにはまった広告である
URL に GOLF というキーワードを入れてあるため、よく見るとそのような広告が出ていることが分かる
metaタグからうまく拾えているようだ
metaタグからうまく拾えているようだ
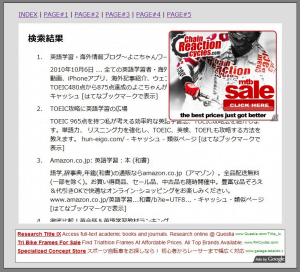
URL に Bicycle というキーワードを入れてある
結論・わかったこと
結果から推測できることは以下のとおり。
- 広告内容はクロール時に取得したコンテンツに依存する
- コンテンツ本体がなくても meta タグがあれば適切に振舞う
- 判断材料がない場合には URL も情報として利用される
※ページ2, 5の結果より - 相互リンクからも判断される?
※ページ2, 5にまれに他ページの同じ広告が表示されることがあった - JavaScript は理解しない
その他・発展
いろいろググッていると関連しそうな以下の記事を見つけたのでメモっておこう。
Better contextual matching – Inside AdSense Blog
要約すると
- referral URL から検索エンジンで使用した検索文字列を利用する
- それは数時間有効の cookie に保存されて再度利用される
ということはページの内容と関係ないけど、その人が探していると思われるキーワードにマッチした広告を出すこともあると。深いぞこの世界。
ページ2,5でもまれに同じ広告が出ていたのはこの関係もあるかもしれない。
セクション ターゲットの概要とその設定方法 – AdSense ヘルプ
AdSenseのクローラーに拾って欲しいコンテンツを強調するために以下のコメントを使用するってこと。
<!-- google_ad_section_start --> <!-- google_ad_section_end -->
Ajaxなサービスでもmetaタグや、ページタイトルや何らかの情報をクローラーに与えておくことができれば、期待する広告を出すことができる。
ページ本体を動的にすることもできるだろう。
実はGoogle本体ではAjaxなページ向けのクロールの仕方があるのだが、これがアドセンスのクローラーと関係しそうかどうかを含めて、引き続き検証していきたい。
独自に調べたい人は以下を参照。
- Making AJAX Applications Crawlable – Google Code
※実はTwitterの新UIでURL中に #! を頻繁に使う件と関係している
※追記 TwitterやFacebookのURLには、なぜ#!が含まれるのか (SEOとAjaxのおいしい関係) – kazuhoのメモ置き場 - Two new ways to optimize AdSense on your website – Inside AdSense Blog
とりあえず、続報を待て!






コメント